Legals
Coming soon
Coming soon
Finch is featuring brand new and advanced Warp options.


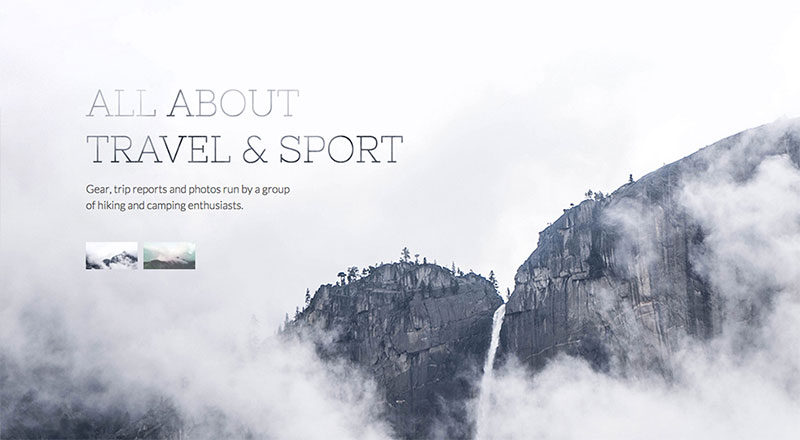
.tm-text-clip class and the background image via inline style to your text element.
<h3 class="tm-text-clip" style="background-image: -webkit-linear-gradient(transparent, transparent), url('my-image.jpg');">...</h3>

Finch includes a number of custom classes that extend the functionality of UIkit and Warp or help customize the styling of certain Widgetkit plugins. This table gives you an overview of the purpose of each of these classes.
| Class | Description |
|---|---|
.tm-large-padding |
This class adds more padding to block elements. |
.tm-text-clip |
Add this class to text with a background image, so that the image will be clipped by the text. |
.tm-panel-height |
Adds a min-height of 820px to block elements. |
.tm-icon-google-plus .tm-icon-facebook.tm-icon-youtube-play .tm-icon-instagram.tm-icon-twitter |
These classes apply the appropriate corporate color to each social icon button. |
A fast and slick theme framework which is built on the latest web techniques like HTML5, CSS3 and PHP 5.3+
A lightweight and modular front-end framework for developing fast and powerful web interfaces.